Whether you own a business site or a personal blog, the power of the site depends on how interactive it is. Apart from the attractive design and layout of a site, a website is also rated for how much information it gives to the users. Users prefer a website that guides them and provides complete knowledge about what they are looking for. To attract more readers, refer to the tips to make your blog successful. Also, it is good to be familiar with tips that professional web developers use to improve the overall design, the user’s experience, and the overall performance of the website.
Majority of the bloggers introduce links, external sources for guidance, videos, images and other useful tools to make the content interesting. Another way of making your content interesting is to integrate Google Maps into your site or blog. Learn more about Google Maps through the article How Did Google Map The Whole Country? With the map, users will be able to locate your address and will be able to trace your physical existence.

Why are Google Maps important for your site?
For example, I own a website that sells perfumes. And there is a consumer, let’s say Mrs. A, who navigates to my site looking for one, she searches and finally chooses a product she would like to buy. But since she is ordering from my site for the first time, she is skeptical.
The only reason she will order from me is if the whereabouts of my site seem to convince her. And the biggest solution for this is showing my company’s exact location on Google Maps. She can click and track the address for surety. The ease with which users can find information is an essential determinant in positioning your site.
With the availability of various plugins available in the market, Google Maps can be included on the website. In this article we aim to take a much more straightforward approach and guide you how to integrate Google Maps into your site/blog manually, to prevent the expense of purchasing plugins.
Google Map with iframes
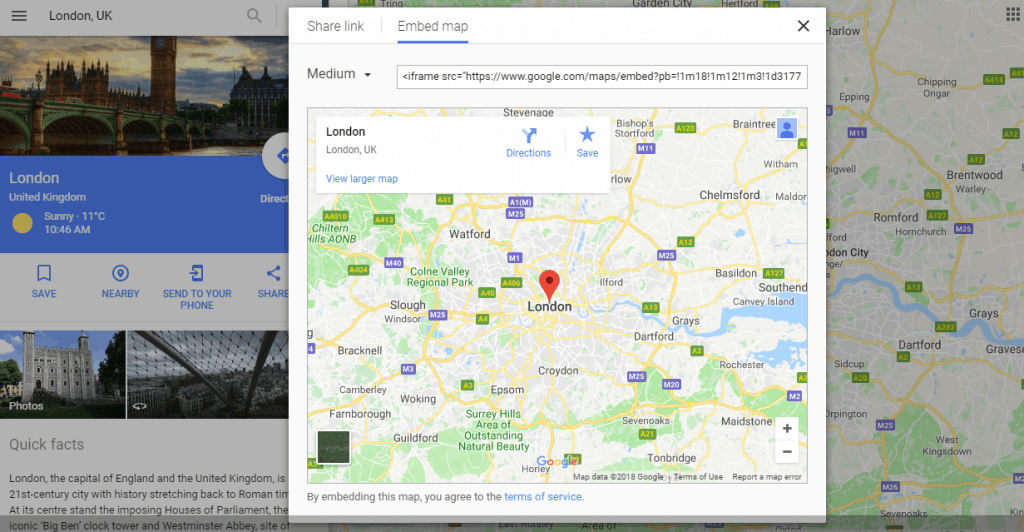
For the inclusion of Google Maps into your site, users simply have to follow the steps below:
- Go to Google Maps in your browser,
- Type in the address that is required,
- Then share the location,
- Select embed map,

- Choose the appropriate size of the map,
- Copy the iframe,
- Paste the iframe in the site, post or the page you wish to include it in.
The iframe method is the easiest and most convenient solution which lets you add a map within minutes. See the tutorial to learn more about Embed Google Maps in WordPress Without A Plugin.
Another convenient method is by using API.
Google Maps with API
It is important to create a “map container” where the live location on the map will be shown. An example can be <div id=”google-map”>. The map container styles how the map will be shown.
1.HTML: the programming language contains components:
– <h3>My Google Maps Demo</h3>
– <div id=”map”></div>
– <!–Replace the value of the key parameter with your own API key. –>
– <script async defer
– src=”https://maps.googleapis.com/maps/api/js?key=AIzaSyCkUOdZ5y7hMm0yrcCQoCvLwzdM6M8s5qk&callback=initMap”>
– </script>
2. CSS: styles the map by adjusting the height and width of the map container. It contains components:
– #map {
– height: 400px;
– width: 100%;
– }
3. Javascript: you can add the latitude and longitude coordinates to specify the exact location:
– function initMap() {
– varuluru = {lat ____ : , lng ____: };
– var map = new google.maps.Map(document.getElementById(‘map’), {
– zoom: 4,
– center: uluru
– });
– var marker = new google.maps.Marker({
– position: uluru,
– map: map
– });
– }
Conclusion
Google Maps have made our lives easier by showing us the exact routes and locations for convenient travelling. The digital map helps people in navigating and reaching addresses on their own and, more importantly, saving them time.
Adding a map to your business or personal site can bring tons of benefits not only for you but the users as well. Showing your location to the audience will help you gain trust as well as. Basically, through the integration of Google Maps, you are helping your audience to reach you.
Hopefully, this guide has helped you gain an idea about the inclusion of Google Maps without a plugin. However, if you want faster and more comprehensive solution, using a plugin is a better idea. With Google Maps Widget, you’ll have a perfect map with a thumbnail & lightbox in under a minute, and it can also be integrated with Beaver Builder.
Comments are closed.