How to create & import custom color schemes
Thumbnail and Interactive maps can have custom color schemes applied to them. That means that you can open any map builder online to generate a unique style for your map, and then import the code back to Google Maps Widget PRO.
To enable Custom Color Schemes, it is important that the Map Type is set to Road (default). Custom styles can’t be applied to other map types.
To start customizing, open one of these online map builders:
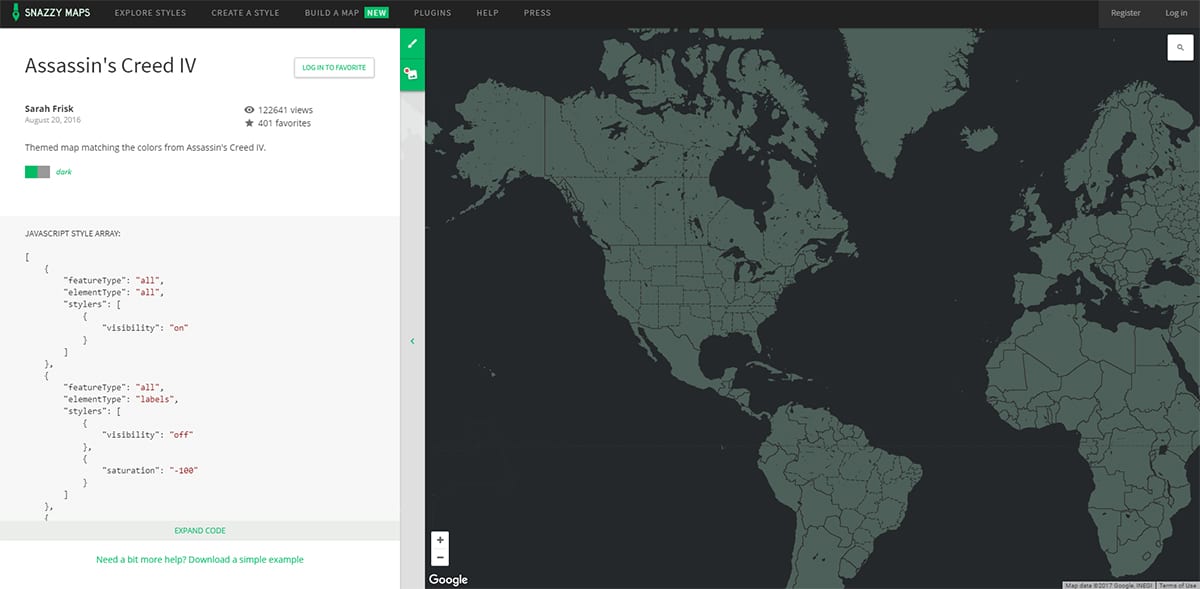
- Snazzy Maps – offers more than 15,000 styles which can be customized
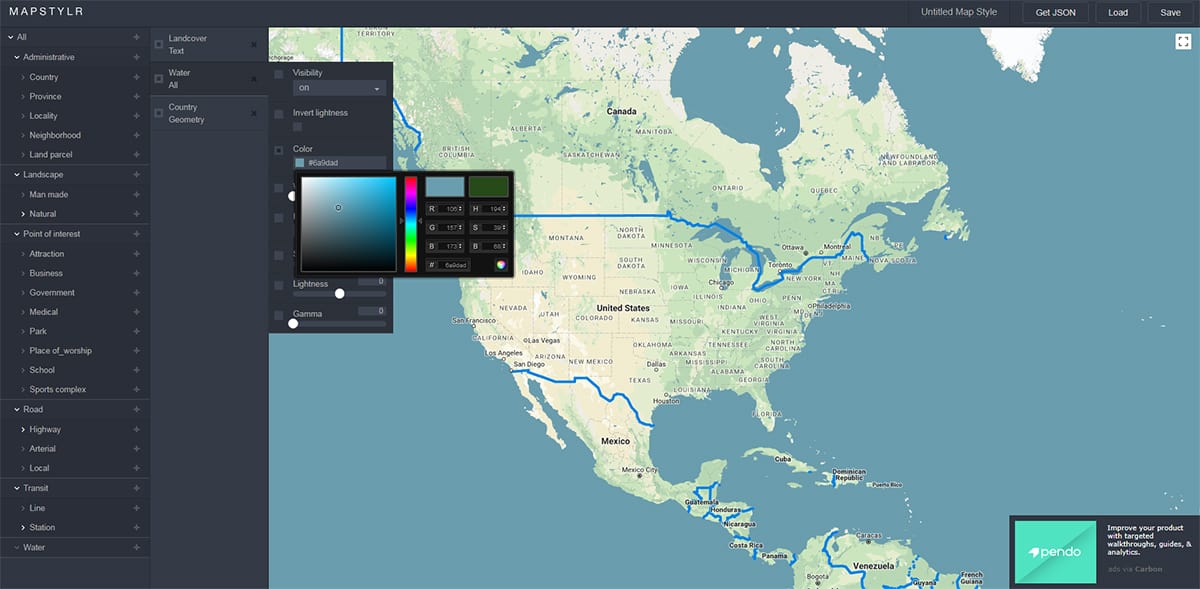
- MapStylr – customize elements and generate a unique map
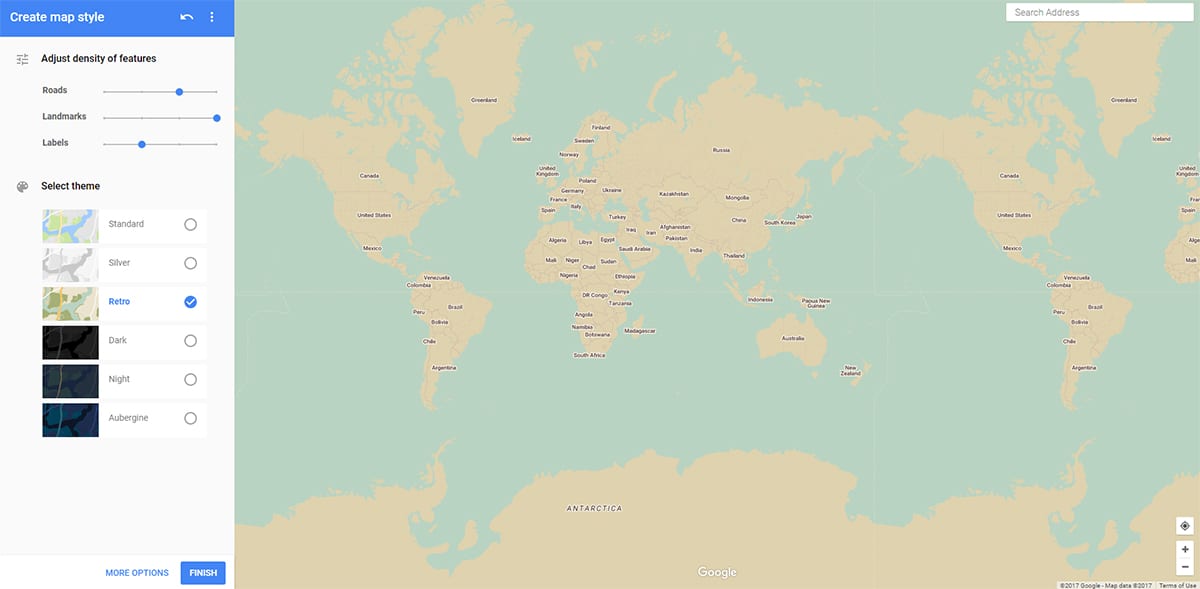
- Map Style – choose a theme and edit one in a few steps
When importing styles, only use JSON formatted (JS style) custom style. It should look something like this:
[ { “featureType“: “all”, “elementType“: “all”, “stylers“: [ { “visibility“: “on” } ] }, { “featureType“: “all”, “elementType“: “labels”, “stylers“: [ { “visibility“: “off” }, { “saturation“: “-100” } ]
Differences between custom style on Thumbnail and Interactive maps
Unfortunately, there are differences when it comes to styling thumbnail and interactive maps.
While the Interactive map can have any style that you want, the Thumbnail one is limited by the length of the URL. Depending on the number of pins, and other map settings, you will be able to load only a specific number of unique elements. The URL shouldn’t exceed 2048 characters – if that happens, the style won’t be loaded correctly.
How to check the number of characters
If you want to make sure that your URL doesn’t exceed 2048 characters, you can quickly check it.
Once you have applied the style to the Thumbnail map, do the following:
- Preview the map by opening your site.
- Right-click on the Thumbnail map and open the image in new tab
- Copy the URL
- Navigate to LetterCount and paste the URL
- Press Count Characters button
If the number exceeds 2048, your style won’t work and you will have to reduce the number of options.
When it comes to the Interactive map, you don’t have to count characters or limit your options. Feel free to play around with colors and styles until you get that perfect color scheme that you wanted.
How to use Snazzy Maps to import a custom style

Since Snazzy Maps offer more than 15,000 styles to choose from, let us show you how to choose one for your site.
- Navigate to Snazzy Maps
- Explore styles and choose the one you like
- On the left side of the screen, find “JAVASCRIPT STYLE ARRAY” option
- Click on the Expand Code button found on the bottom
- Copy the entire code and paste it into the Custom Color Scheme field
- Save changes
How to use MapStylr to import a custom style

- Open MapStlyr map builder
- Customize the map by choosing elements from the menu on the left side of the screen
- Once done, click Get JSON button on the top-right corner of the screen
- Copy the entire code and paste it into the Custom Color Scheme field
- Save changes
How to use Map Style to import a custom style

- Go to Map Style website
- Choose a theme from the left side menu
- Adjust density of features or click More Options button to style the map
- Click Finish button
- Click Copy JSON button
- Paste the code into the Custom Color Scheme field
- Save changes
Documentation didn't help? Contact support!
Customers who purchased and have a valid PRO license, those who donated or are on trial - contact our support via email. Either email us from the address you used when purchasing, or include your license key in the email. This speeds things along.
Using the free version? We have you covered too. Head over to the forums. First look at older threads and if you don't find anything useful open a new thread. Support is community-powered so it can take some time to get an answer. If you need premium support this second - upgrade to PRO.